How to Use JavaScript in Web HMI GUI
Introduction
This is a simple HTML5 WebUI demo.
The Demo uses Semantic UI and Vue.js to demonstrate usage of StudioAPI web interface in CDP Studio, the independent automation software for open PC-based real-time distributed control systems.
Adding the Demo to Applications
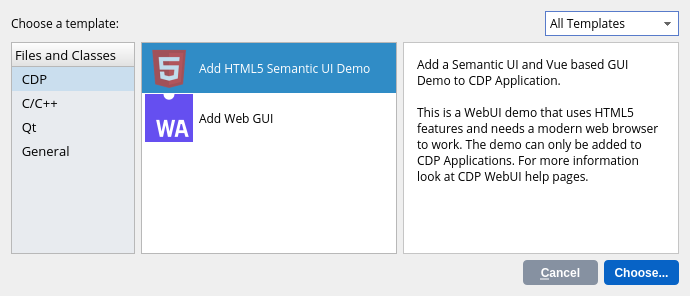
To add the Web UI demo to your CDP Application right click on the Application name on the Project tree and select Add New.... Under CDP select Add HTML5 Semantic UI Demo and complete the wizard steps.

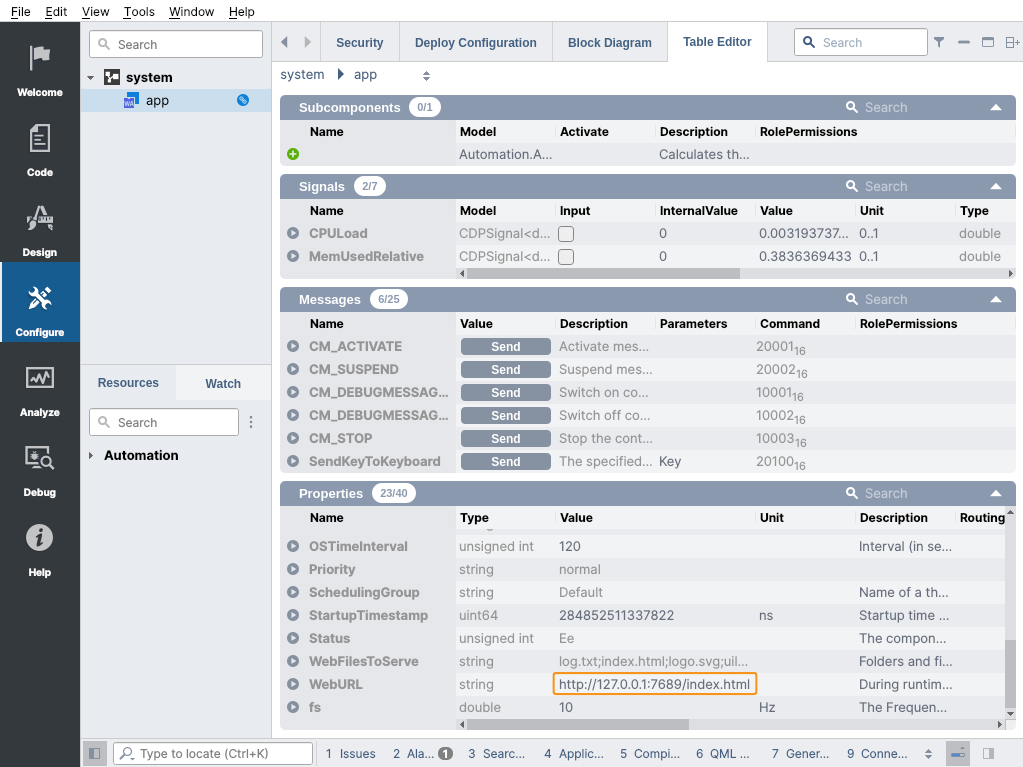
With single application system on a loopback interface you can just run the application after adding the UI demo. When the application is running and connected, click on the application in Configure mode Project tree and choose the Table Editor tab. Go to the Properties section, find the property called WebURL. This is the link for the web browser. You can also open the browser directly by clicking the icon next to the url. Note that there is a WebFilesToServe property in the application configuration that must list all files and folders that should be accessible in the web browser. If the WebFilesToServe is not set up correctly, then the web browser might not show the content correctly, or it might not function correctly. Then the web-page should open in your web browser.

The demo displays the Application card where it is connected to and Component cards for its top-level components. The StudioAPI usage is in the model.js file and the Application and Component cards displayed are defined in vue.app-card.js and vue.component-card.js respectively.
Semantic UI
Semantic UI is a development framework that helps create custom layouts using human readable HTML. It is most suited for fluid web application development. The demo utilizes Semantic for its well themed default UI elements and the simplicity of declaring such elements in HTML.
For more information on Semantic UI see:
Vue
Vue.js is a lightweight front-end framework for Single-Page web applications similar to Angular but much easier to get started with. The demo utilizes Vue for its dynamic data binding connecting data from StudioAPI client to Semantic's UI elements.
For more information on Vue.js see:
Get started with CDP Studio today
Let us help you take your great ideas and turn them into the products your customer will love.