CDP Browser
Introduction
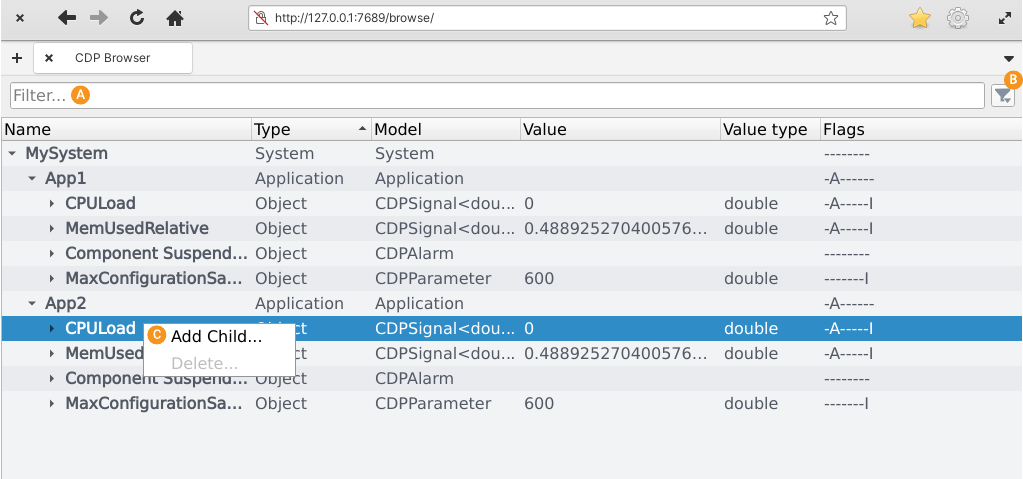
The CDP Browser is a lightweight web UI for inspecting a running CDP system. It allows viewing and editing any value in the system. The CDP Browser is automatically bundled with every CDP application. It should be used to debug applications when a more advanced tool like CDP Studio is not available or when wanting to see the raw CDP node structure without any helpers or enhancements.
Usage
After running a CDP application, open the Application Output pane and look for a line like this:
11:48:14.559 StudioAPIServer: CDP Browser available at http://127.0.0.1:7689/browse
Next, open the mentioned link with a web browser.
Features
- Finds and connects to every application running in the system.
- Allows to inspect and edit any value in the system: CDPSignal, CDPProperty, CDPParameter etc.
- Gives basic information about application structure: node model, type, value type and active flags.
- Supports filtering nodes based on their name () or type ().
- Allows adding and removing nodes during runtime, e.g. CDPOperators (). Note that many nodes do not support runtime add/remove.

Filtering by Type
The following filters based on node type are available to reduce the clutter in the view.
| Filter | Description |
|---|---|
| Hide Internal Items | Hides all nodes which have the Internal flag set. |
| Hide Messages | Hides all message nodes, for example CM_ACTIVATE and CM_SUSPEND. |
| Hide Properties & Settings | Hides all nodes of type CDPSetting or CDPProperty. |
Flag Definitions (Advanced)
The CDP Browser shows which flags are active on a node. This is useful for debugging when nodes do not appear correctly in more advanced views, for example CDP Studio Block Diagram.
| Flag | Description |
|---|---|
| L - Leaf | This node has no children. |
| P - Persistent | The value changes of this node are saved and will persist after application restart. |
| R - Read-only | The value can not be changed by CDP client tools. |
| X - Removable | This node can be deleted during runtime. |
| A - CanAddChildren | It is possible to add children to this node, for example a new CDPOperator to a CDPSignal. Note that only some nodes can be added during runtime. Use a more advanced tool like CDP Studio to figure out what kind of nodes are supported. |
| M - Renamable | This node can be renamed. Note that runtime renaming is not possible for most nodes. |
| i - Internal | The node is just an implementation detail and should not be visible in CDP client tools by default. Note that "Hide Internal Items" filter must be disabled to see internal nodes in CDP Browser. |
| I - Important | The node is important and should be visible by default in CDP client tools. |
| N - NonSticky | The value has no meaning after the processing cycle is finished. Can be set to avoid meaningless syncing by the redundancy. |
| S - State | The value is not re-calculated in every cycle (or is calculated very occasionally) - i.e. it is a state or some sort of accumulated value (like integral). Can be set to force syncing by redundancy, regardless of the read-only flag set. |
| D - InputDerived | The value is calculated purely from the parent node input values and the calculation is 100% repeatable. Can be set to exclude the value to avoid meaningless syncing by the redundancy when the value is residing in cyclically calculated block. |
| T - Runtime | The node is located in the running (online) CDP application. |
Note: Short definitions for flags are also available in the tooltip when hovering over the flags.
Touch Screen Support
Here is how common mouse actions can be performed on a touch screen:
- Click - tap with one finger.
- Double-click - tap with two fingers.
- Drag - pan with one finger.
- Scroll - pan with two fingers or drag from the scroll bar with one finger.
Opening a context menu is not possible with a touch screen.
Note: Editing a cell value requires a two-finger tap on touch screens.
Get started with CDP Studio today
Let us help you take your great ideas and turn them into the products your customer will love.