Adding a Vue.js Web GUI to Automation System
Introduction
The purpose of this example is to show how a web user interface (HTML5) can be integrated with a CDP Studio application using the StudioAPI and Vuejs.
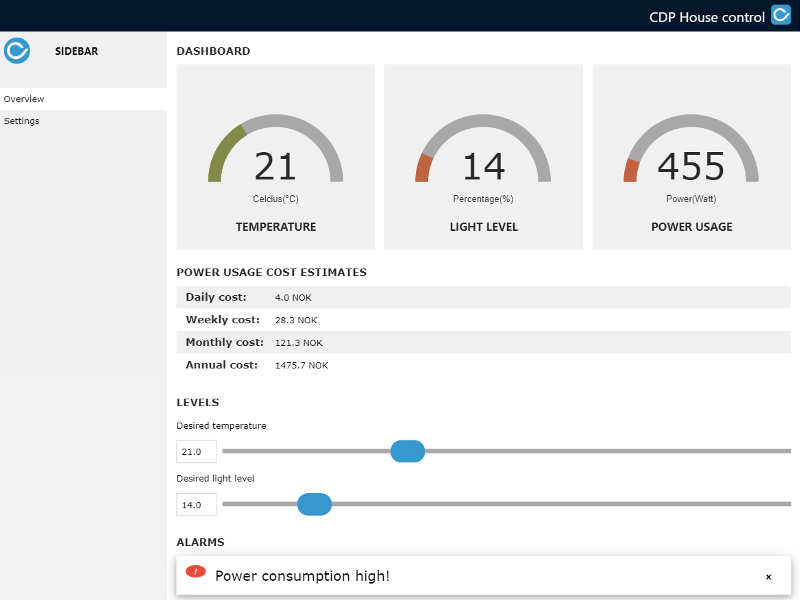
This WebUI example shows how a home control dashboard might be implemented.
The example consists of a small CDP Application that contain some components for simulating temperature, light and power usage. It uses Vuejs for dynamically building the website using Vue components. The demo uses a stylesheet from w3schools called "w3css" to handle most of the styling and layout needs.
For more information about how to use web user interfaces with CDP Studio, see the GUI - Web UI documentation.

How to Run the Example
To run the example from CDP Studio, open Welcome mode and find it under Examples. Next, in Configure mode right click on the library project and select Build, then right click on the system project and select Run & Connect. See the Running the Example Project tutorial for more information.
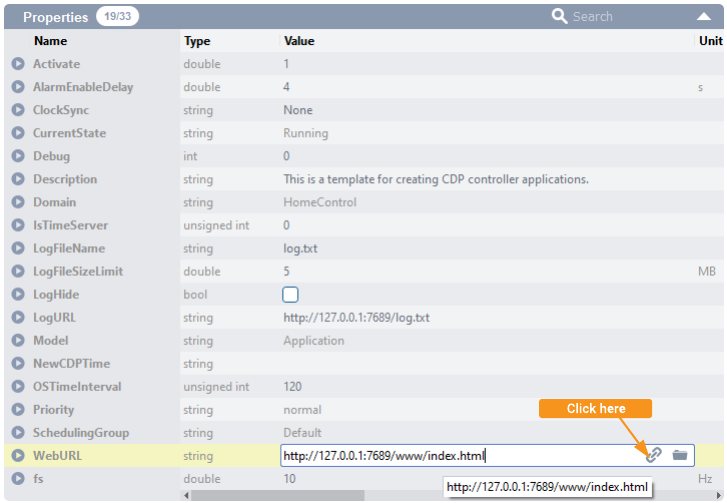
When the application is running and connected, click on the application in Configure mode Project tree and choose the Table Editor tab. Go to the Properties section, find the property called WebURL. This is the link for the web browser. You can also open the browser directly by clicking the icon next to the url. Note that there is a WebFilesToServe property in the application configuration that must list all files and folders that should be accessible in the web browser. If the WebFilesToServe is not set up correctly, then the web browser might not show the content correctly, or it might not function correctly. Then the web-page displayed above should open in your web browser.

The Files of the Project
The project consists of some files prefixed with "vue." these are the vuejs component files, each of these files implement a reusable part, combined these are used to build the page dynamically. The gauges used in this example are from "justgauge.js". This is an implementation of gauges using "svg" animated with javascript.
The following files can be seen in Code mode Project tree under Other files/Application/www
The "rangeinput.css" file contains the css rules used to style the range input.
The "styleoverride.css" file contains some css rules used to override and complement the premade rules in the "w3.css" file.
The "index.html" file is where the bulk of the markup is contained. This is also where the site's structure is determined.
The "model.js" file contains the javascript code handling the communication between the CDP System and the website.
Vuejs
A comprehensive introduction to vuejs can be found at https://vuejs.org/v2/guide/
w3css
Introduction and reference is available at http://www.w3schools.com/w3css/default.asp
Get started with CDP Studio today
Let us help you take your great ideas and turn them into the products your customer will love.