QML
QML
QML (Qt Modeling Language) is a declarative language for designing user interfaces. The QML elements can include JavaScript code and can be extended in C++ using the Qt framework.
In Design mode, the widget named QQuickWidget can be used to load custom QML files. Drag it into the form and edit the property named source with the name of the file to load.
The developer can extend the QML with custom elements by writing code in C++ (or by making a collection of importable QML files). A common way to handle this is to create custom QML plugins. Currently, the process of building and deploying such plugins is manual work that must be carried out by the developer. Alternatively, the developer can register the custom QML elements directly in the main function of the GUI application. This approach is described in the following section which discusses how to add communication with CDP.
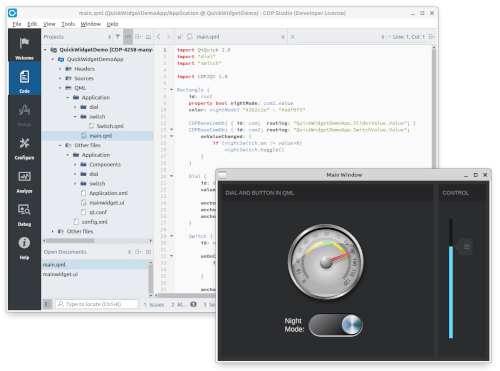
The Using QML in HMI GUI example shows a dial and a switch in QML along-side a slider widget. The slider was added using the ordinary drag-and-drop functionality in Design mode while the QML file was edited in CDP Studio Code mode. All elements contain communication with CDP.

How to Make QML Elements Communicate With CDP
To make CDP communication available in QML we need to provide QML elements that can connect and send/receive data to and from CDP objects. The CDPBaseComObj class located within the CDPBaseWidgets library is one example of such an object. We can use it in QML to send messages to CDP, get data from CDP and push it to QML elements or make QML elements listen for CDP value changes.
The CDPBaseComObj documentation provides code examples and describes the following:
- How to enable CDP communication in QML.
- How to push CDP values to QML elements.
- How to configure QML elements to get CDP values.
- How to enable QML elements to send messages to CDP.
See Using QML in HMI GUI for an example that shows how to connect a dial and a switch to CDP.
How to Manually Add a Custom QML Plugin to an Application
Custom QML plugins can be added to an application by placing them within the Application directory of the project. All files that are placed within these directories will get deployed to the target. For the plugins to load successfully, the plugins must have been built with a toolkit that is compatible with the target.
The plugin requires a directory with an identical name to what was registered within the plugin class. This is the name that will also be used within the QML file when importing the plugin elements. In addition to the plugin, the directory must contain a file for mapping the plugin to the class name. If the plugin is named, chartsplugin and has elements registered to a module named Charts, the qmldir would look something like the following.
module Charts plugin chartsplugin
The elements of the Charts module are now available in the QML file by importing it as shown in the following example.
import QtQuick 2.0 import Charts 1.0 Item { width: 300; height: 200 PieChart { ... } }
Get started with CDP Studio today
Let us help you take your great ideas and turn them into the products your customer will love.