The GUI Application
The GUI Application
To add a GUI application to your system, see Adding Applications manual.
This adds a CDP application with an empty user interface and an extra CDP2Qt component. The CDP2Qt component provides communication functionality between CDP communication objects and widgets. The communication object can be a CDPSignal, CDPParameter, or any CDPProperty in a CDP component. The communication is bi-directional, meaning that values are directed to and from UI elements (needle position, number indicator, slider position, etc.).
In addition to communication, CDP2Qt loads UI files dynamically and enable global features for widgets that inherit ICDPWidgetBase. This is required to be able to switch themes, fonts, and styles in runtime.

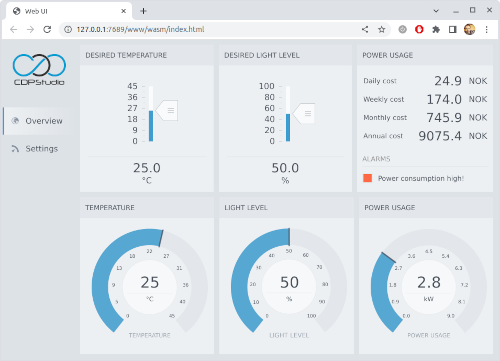
The WebUI Application

The WebUI application is a type of user interface that can be loaded in a web browser. To add a WebUI application to your system, see Adding Applications manual.
To know the URL for the web browser, follow this:
When the application is running and connected, click on the application in Configure mode Project tree and choose the Table Editor tab. Go to the Properties section, find the property called WebURL. This is the link for the web browser. You can also open the browser directly by clicking the icon next to the url. Note that there is a WebFilesToServe property in the application configuration that must list all files and folders that should be accessible in the web browser. If the WebFilesToServe is not set up correctly, then the web browser might not show the content correctly, or it might not function correctly.
Note: Note that WebUI has some limitations compared to native GUI. For more information see WebAssembly section in Web UI Manual.
Templates
Some themes require that you follow certain styling guidelines when creating the GUI. To get a quick start, a template can be added to your empty GUI project. This is done in configure mode by right-clicking on the GUI application in the tree view and selecting Add New.... Selecting the Add Open Bridge UI item will provide a starting point for creating an Open Bridge-styled GUI.

Get started with CDP Studio today
Let us help you take your great ideas and turn them into the products your customer will love.