NodeContainer Class
The Node Container is used for node-based ui file tiling. More...
| Header: | #include <NodeContainer> |
| Inherits: | RoutingContainerBase and |
Public Types
| enum | DefaultLayout { Flow, Horizontal, Vertical } |
Properties
|
|
Public Functions
| NodeContainer(QWidget *parent = nullptr) | |
| virtual | ~NodeContainer() |
| QString | childContainerName() const |
| DefaultLayout | defaultLayout() const |
| int | defaultLayoutSpacing() const |
| QStringList | forceNodes() const |
| QStringList | modelFilter() const |
| virtual void | setChildContainerName(const QString &filename) |
| virtual void | setDefaultLayout(DefaultLayout type) |
| virtual void | setDefaultLayoutSpacing(int spacing) |
| virtual void | setForceNodes(const QStringList &nodes) |
| void | setIsPreviewModeFunc(std::function<bool( QWidget * ) > func) |
| virtual void | setModelFilter(const QStringList &modelTypes) |
| virtual void | setUiFileName(const QString &filename) |
| QString | uiFileName() const |
- 3 public functions inherited from RoutingContainerBase
Public Slots
| void | clearContainer(QWidget *container) |
| void | reloadNodes() |
| virtual void | setCdpTargetRouting(const QString &routing) override |
Protected Functions
| void | createModel() |
| bool | event(QEvent *e) override |
| QStringList | nodeList() |
| QWidget * | resetTargetContainer() |
| QString | routingPrefix() |
Additional Inherited Members
- 3 static public members inherited from RoutingContainerBase
Detailed Description

The Node Container is used for node-based ui file tiling.
The target routing is configured in the cdpTargetRouting property and nodes are filtered based on the model types specified in the modelFilter property. The resulting nodes will load using the UI/form file specified in the uiFileName property. By default, they will be displayed as tiles in a flow-style layout. Other layout styles are selected using the defaultLayout property, or by editing the childContainerName property and adding a container that aligns better with your preferences and needs.
Configuring the childContainerName property enables adding one of the following containers:
- The Flow Widget is already the default, displaying nodes as tiles based on size.
- The Row is used when you want to show the tiles horizontally or vertically based on the window size.
- The Tab Widget shows the tiles on separate tab pages displaying the node names on the tab buttons.
- The Picture can be used to place nodes on pixel positions rather than container layouts. A typical use case is to make the picture show a map and load nodes on top of it at different locations. The UI/form file showing the nodes must be created using Picture or Picture Sequence as the form template. They both include properties for controlling the position and can be used as containers when needing to show more than just a picture.
- Other containers, like Group Box, Frame, and plain Widget can be added.
The loaded ui file can be based on any widget, but a RoutingContainer is often used to enable a temporary target routing while editing its relative routings. Target routing set on a top-level RoutingContainer will get replaced when loaded by the Node Container.
There is also a property, forcedNodes, which allows hardcoding a fixed set of nodes to be loaded as UI tiles. This is useful when working with a subset of nodes from the cdpTargetRouting, or when testing the layout within CDP Studio Design mode.
By default, forced nodes are only displayed in Preview Mode. This is because dynamically adding or removing widgets in layouts created by Design mode can interfere with its internal structure, potentially resulting in instability or crashes — especially when modifying layouts that Design mode also manages.
However, to support design-time tasks such as adjusting sizing or spacing, it is possible to override this behavior. You can do so by setting a dynamic boolean property named showForcedNodes. When this property is true, forced nodes will also be shown during normal editing in Design mode.
Important: Always save your project before using the showForcedNodes property, and be aware of the following:
- Always ensure that widgets are placed inside valid layouts.
- Always configure childContainerName if you intend to add widgets to the container.
- The container specified by childContainerName must not contain any widgets.
- For the most reliable editing experience, prefer using ordinary Preview Mode.
The cdpTargetRouting can also be executed as a slot in runtime to load nodes from a different target.
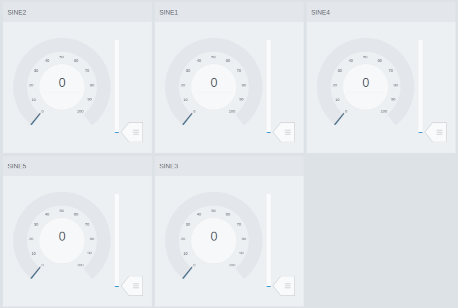
See Creating a Dynamic GUI for Showing Dialogs for an example demonstrating how the Node Container can be used to load dialog buttons for controlling Sine components.
Note: The searching of nodes was added for native GUI in CDP 4.12
Property Documentation
cdpFullTargetRouting : const QString
cdpTargetRouting : QString
This property holds the target routing to search for nodes.
Access functions:
| virtual void | setCdpTargetRouting(const QString &routing) override |
childContainerName : QString
This property holds the object name of a child widget to load the nodes.
The property makes it possible to use a different layout manager than the ones available using the defaultLayout property. This allows any number of widgets in the container as long as we specify the one child that is to load the nodes.
Configure childContainerName with a name before starting to add widgets. This makes it possible to add any layout to the NodeContainer. The layout is set by first adding widget children, clicking the background in the NodeContainer, and selecting the layout from the toolbox above the form.
Elements like the Row, Tab, and Flow widgets can be used for loading node tiles without any additional configuration other than making sure that their objectName property matches the childContainerName property. Other widgets, like the group box, frame, and plain widget is also supported and can include a layout.
Access functions:
| QString | childContainerName() const |
| virtual void | setChildContainerName(const QString &filename) |
defaultLayout : DefaultLayout
This property holds the default layout style for the target container.
Access functions:
| DefaultLayout | defaultLayout() const |
| virtual void | setDefaultLayout(DefaultLayout type) |
defaultLayoutSpacing : int
This property holds the layout spacing for the target container.
Access functions:
| int | defaultLayoutSpacing() const |
| virtual void | setDefaultLayoutSpacing(int spacing) |
forceNodes : QStringList
This property holds a list of nodes to load as ui tiles.
This is useful when working with a fixed subset of nodes or when testing the design within CDP Studio Design mode.
By default, the nodes are only shown in Design mode Preview Mode and not during Edit Mode - unless explicitly enabled using the dynamic property showForcedNodes, as described in the Node Container Details{NodeContainer#Details} section.
Access functions:
| QStringList | forceNodes() const |
| virtual void | setForceNodes(const QStringList &nodes) |
modelFilter : QStringList
This property holds a list of model types that the container accepts and shows.
Access functions:
| QStringList | modelFilter() const |
| virtual void | setModelFilter(const QStringList &modelTypes) |
uiFileName : QString
This property holds the name of an ui file to load for each valid node found in the cdpTargetRouting.
Access functions:
| QString | uiFileName() const |
| virtual void | setUiFileName(const QString &filename) |
Member Function Documentation
NodeContainer::NodeContainer(QWidget *parent = nullptr)
Default constructs an instance of NodeContainer.
[virtual] NodeContainer::~NodeContainer()
Destroys the instance of NodeContainer. The destructor is virtual.
[slot] void NodeContainer::clearContainer(QWidget *container)
[protected] void NodeContainer::createModel()
[protected] bool NodeContainer::event(QEvent *e)
[protected] QStringList NodeContainer::nodeList()
[slot] void NodeContainer::reloadNodes()
[protected] QWidget *NodeContainer::resetTargetContainer()
[protected] QString NodeContainer::routingPrefix()
void NodeContainer::setIsPreviewModeFunc(std::function<bool( QWidget * ) > func)
Get started with CDP Studio today
Let us help you take your great ideas and turn them into the products your customer will love.