CDPBasePictureSequence Class
The Picture Sequence widget displays different elements in an SVG file based on input values. More...
| Header: | #include <CDPBasePictureSequence> |
| Inherits: | CDPBasePicture and CDPBaseCom |
| Inherited By: |
Properties
- cdpRouting : QString
- widgetPicture : int
- 18 properties inherited from CDPBasePicture
- 6 properties inherited from CDPBaseWidget
Public Functions
| CDPBasePictureSequence(QWidget *parent = 0) | |
| virtual | ~CDPBasePictureSequence() |
| virtual int | pictureNo() |
| virtual QString | routing() |
| virtual void | setRouting(QString routing) |
- 34 public functions inherited from CDPBasePicture
- 18 public functions inherited from CDPBaseCom
- 8 public functions inherited from CDPBaseWidget
- 3 public functions inherited from RoutingContainerBase
- 4 public functions inherited from CDPBaseControlVisible
Public Slots
| virtual void | setValue(double value) |
| virtual void | showPicture(int num) |
- 15 public slots inherited from CDPBasePicture
- 10 public slots inherited from CDPBaseWidget
Reimplemented Protected Functions
| virtual void | loadSvg() |
| virtual void | processSvgFile(QString svg) override |
- 14 protected functions inherited from CDPBasePicture
- 4 protected functions inherited from CDPBaseCom
- 1 protected function inherited from CDPBaseControlVisible
Additional Inherited Members
- 2 signals inherited from CDPBasePicture
- 1 signal inherited from CDPBaseWidget
- 2 static public members inherited from CDPBaseCom
- 3 static public members inherited from RoutingContainerBase
- 14 protected functions inherited from CDPBasePicture
- 4 protected functions inherited from CDPBaseCom
- 1 protected function inherited from CDPBaseControlVisible
- 1 protected slot inherited from CDPBasePicture
Detailed Description

The Picture Sequence widget displays different elements in an SVG file based on input values.
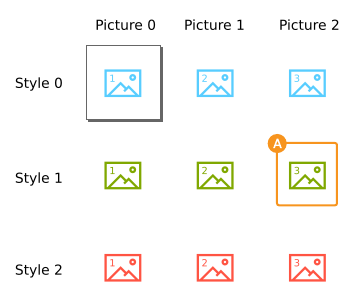
The SVG file needs to be structured as described in Styling by SVG. The different cdpPicture elements are selected using the property named widgetPicture. It is also possible to add different styles for the images in separate elements as described in Style element structure. The different style elements for the different pictures are named cdpPictureNStyleX - "N" being the picture number and "X" the style number for that picture. We use the property named widgetStyle to select the style element for a certain picture number. This means that combining the widgetPicture and widgetStyle properties is similar to selecting row and column in a matrix of images.

The above image shows the default example SVG file for the theme named flat_gray_light (:/themes/flat_gray_light/pictures/pictureSequenceExample.svg). Notice how each row represent a picture while the different columns show different styles of that picture. Both rows and columns start on index 0. Hence, to make the widget show the green picture on the last column , we set widgetStyle to 1 and widgetPicture to 2.
Connect and Control the Picture from CDP
The properties widgetPicture and widgetStyle can be connected and controlled by CDP objects. To do this we add routing to cdpRouting for controlling widgetPicture, and to cdpStyleRouting for selecting cdpStyle. If you want a fixed style or fixed picture, you only need to add routing to the property you want to change in runtime.
The following table shows what to configure to change picture and style from CDP using two CDP Signals named MyPictureSignal and MyStyleSignal.
| Property | Value |
|---|---|
| cdpRouting | Application.Component.MyPictureSignal.Value |
| cdpStyleRouting | Application.Component.MyStyleSignal.Value |
Note: Be aware that received picture values are converted to integers. Hence, providing value “4.4” to the widget will still make it show image number 4.
Styling by SVG
Use the svgFile property to style the widget using a svg file. Styling by svg enables switching between different themes in runtime (as long as the files are placed at identical locations within theme directories).
Main element structure
The following tree shows the svg structure of a picture sequence.
svg └─── Layer1 ├─── cdpPicture0 (element group) │ ├─── < Path > (transparent rect/path) │ └─── < Group > (graphics) ├─── cdpPicture1 (element group) │ ├─── < Path > (transparent rect/path) │ └─── < Group > (graphics) └─── cdpPictureX (element group) ├─── < Path > (transparent rect/path) └─── < Group > (graphics)
The following table explains the named elements in more detail.
| Property | Type | Description |
|---|---|---|
| cdpPicture0 | rect or an element group containing a rect | The cdpPicture should contain the first picture. To ensure that the svg parser gets the correct size (and aspect ratio), we have to place a transparent rect along with the graphics within a group element. |
| cdpPicture1 | rect or an element group containing a rect | Similar to cdpPicture, but should contain the next picture in the sequence. |
| cdpPictureX | rect or an element group containing a rect | Similar to cdpPicture, but should contain the X picture in the sequence. There is no limit to the number of picture elements. |
Note: Elements that are written with pointy brackets, like < Path >, can be given any name. Avoid cdp prefix as these are special to the parser.
Note: The structure is loadable by both CDPBasePicture and CDPBasePictureSequence.
Style element structure
The picture sequence also supports styles that can be changed by the widgetStyle property or by cdp object. Styles makes it possible to make a picture matrix and collect multiple picture sequences in one file.
svg ├─── Layer1 │ └─── ... (see previous section) └─── Styles ├─── cdpPicture0StyleX (element group) │ ├─── < Path > (transparent rect/path) │ └─── < Group > (background graphics) ├─── cdpPicture1StyleX (element group) │ ├─── < Path > (transparent rect/path) │ └─── < Group > (background graphics) └─── cdpPictureXStyleX (element group) ├─── < Path > (transparent rect/path) └─── < Group > (actual graphics)
Property Documentation
cdpRouting : QString
This property holds the full path to a connected object that changes the picture.
Access functions:
| virtual QString | routing() |
| virtual void | setRouting(QString routing) |
widgetPicture : int
This property holds the picture number from a style in an svg file.
Access functions:
| virtual int | pictureNo() |
| virtual void | showPicture(int num) |
Member Function Documentation
CDPBasePictureSequence::CDPBasePictureSequence(QWidget *parent = 0)
Default constructs an instance of CDPBasePictureSequence.
[virtual] CDPBasePictureSequence::~CDPBasePictureSequence()
Destroys the instance of CDPBasePictureSequence. The destructor is virtual.
[virtual protected] void CDPBasePictureSequence::loadSvg()
[override virtual protected] void CDPBasePictureSequence::processSvgFile(QString svg)
[virtual slot] void CDPBasePictureSequence::setValue(double value)
Get started with CDP Studio today
Let us help you take your great ideas and turn them into the products your customer will love.