Adding a Plain JS Web GUI to Automation System
Introduction
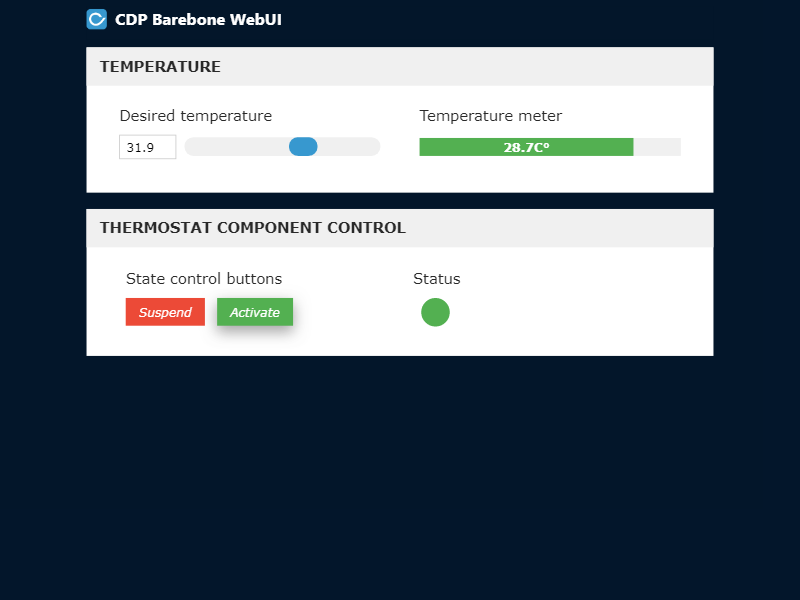
The purpose of this example is to demonstrate how a web GUI made in plain HTML5, css and javascript can be used with an application made with CDP Studio.
This home-control example uses some simulation components in order to have values to display and change. The example uses css classes from w3css for the basic layout and styling, w3css is a stylesheet from w3schools.
You are not required to know any web frameworks like React or Vue.js to understand the basics of the studioAPI communication because the example is made using plain HTML and JavaScript.
For more information about how to use web user interfaces with CDP Studio, see the GUI - Web UI documentation.

How to Run the Example
To run the example from CDP Studio, open Welcome mode and find it under Examples. Next, in Configure mode right-click on the library project and select Build, then right-click on the system project and select Run & Connect. See the Running the Example Project tutorial for more information.
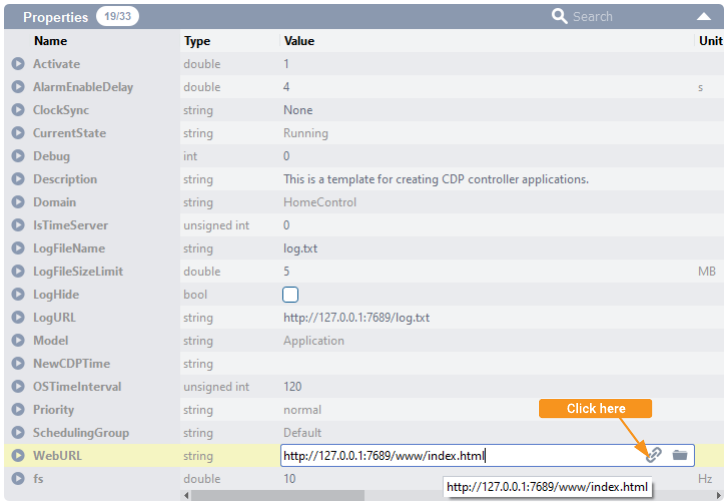
When the application is running and connected, click on the application in Configure mode Project tree and choose the Table Editor tab. Go to the Properties section, find the property called WebURL. This is the link for the web browser. You can also open the browser directly by clicking the icon next to the url. Note that there is a WebFilesToServe property in the application configuration that must list all files and folders that should be accessible in the web browser. If the WebFilesToServe is not set up correctly, then the web browser might not show the content correctly, or it might not function correctly. Then the web-page displayed above should open in your web browser.

The Files of the Project
The "index.html" file is the file where the structure is defined through markup. In the HTML markup we mark all the elements that we are going to update in javascript with id's. The main bulk of javascript code is inside the "model.js" file, the javascript consists of function calls to studioapi.
In the calls to studioapi we are providing callback functions that change elements of our site, we find these elements using the ids mentioned above. The callback functions provided to the "subscribe" functions are called on value updates, other callbacks are called only once when the server has handled the request.
The Way Forward
The way of editing the HTML we have used in this demo might not be the most uncoupled/maintainable way of doing it. Therefore, we suggest you get familiar with a javascript library that lets you do dynamic binding of values i.e. "Knockout.js", "Vue.js", "React.js", "Angular.js" and there are many more to choose from. Some of these frameworks also have component systems that will allow you to reuse parts of your site and will enable you to build highly dynamic one-page sites.
For Learning HTML, CSS and JavaScript
We recommend visiting and checking out the learning material and examples made available at "http://www.w3schools.com/". They also cover the most popular frameworks and some of their own alternatives as well.
w3css
Introduction and reference is available at http://www.w3schools.com/w3css/default.asp
Get started with CDP Studio today
Let us help you take your great ideas and turn them into the products your customer will love.